


Breadcrumbs는 헨젤과 그레텔에서 자신이 왔던 길을 표시하기 위해 흘렸던 빵 부스러기를 뜻합니다. 지금까지 왔던 길을 알 수 있게 해주는 셈이죠. 인터넷 웹사이트에서도 이런 Breadcrumbs가 유용하게 사용됩니다. 윈도우의 폴더처럼 계층을 가진 인터넷 웹사이트는 이러한 구조도를 페이지 내에 표시하지 않으면 현재 어디에 있는지 길을 잃기 쉽상입니다.
따라서 내 웹사이트에 브레드크럼(Breadcrumbs)를 적용하면 아래와 같은 장점을 얻을 수 있습니다.
- 유저가 현재 위치를 정확하게 알 수 있고, 웹 사이트의 구조를 파악하기 용이하다. (유저에게 편안함을 준다)
- 유저가 현재 페이지를 이동할 때 한번에 이동할 수 있다. (웹사이트의 부담을 줄여준다)
- 유저는 Breadcrumbs의 형태를 정확하게 이해한다. (쉽다)
그렇기 때문에 일반적인 웹사이트에서는 꼭 필요한 것이라고 볼 수 있습니다. 특히나 꼭 적용해야 할 웹사이트들은 두 계층을 초과하는 웹사이트(홈-상위메뉴1-하위메뉴1...), 홈쇼핑, 카테고리별 웹진(뉴스 등)입니다. 만약 단일 계층으로 이루어져있거나 두 계층정도만을 가지는 수직구조라면 적용하지 않아도 [뒤로가기]를 이용할 수 있으니 큰 혼란을 느끼지 않습니다.
Breadcrumbs를 만들 때 주의할 점은 아래와 같습니다.
- 기존 메뉴를 없애지 말라. (옵션일 뿐 핵심은 아니다)
- 현재 페이지의 링크는 포함시키지 말라. (의미도 없으며 오히려 다른 페이지로 인식한다)
- 구분기호( >> , // , >, → 등)을 사용하라. (디자인이 요란하면 주의가 분산된다)
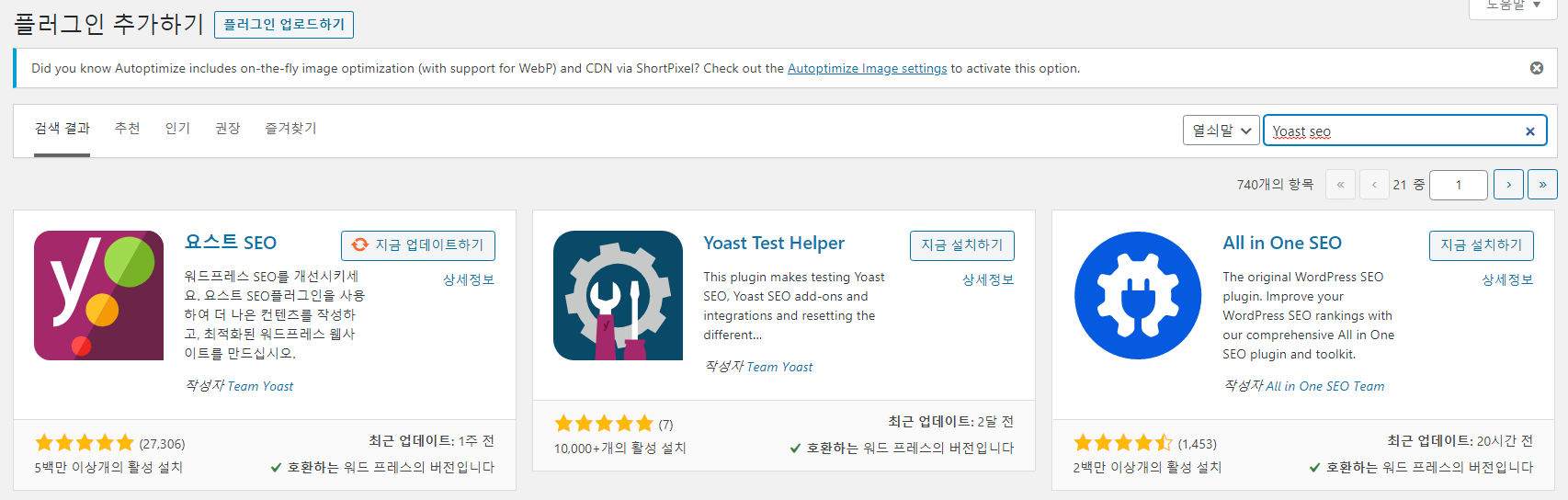
Breadcrumbs를 만드는 방법은 몇가지가 있으나 그중 가장 쉬우면서도 대중적인 방법은 Yoast SEO를 이용한 방법을 소개한다. Yoast SEO는 사이트의 최적화를 도와주는 플러그인으로 가장 인기있고 거의 대부분의 워드프레스 사이트에서 사용한다.
먼저 Yoast SEO를 설치한다.

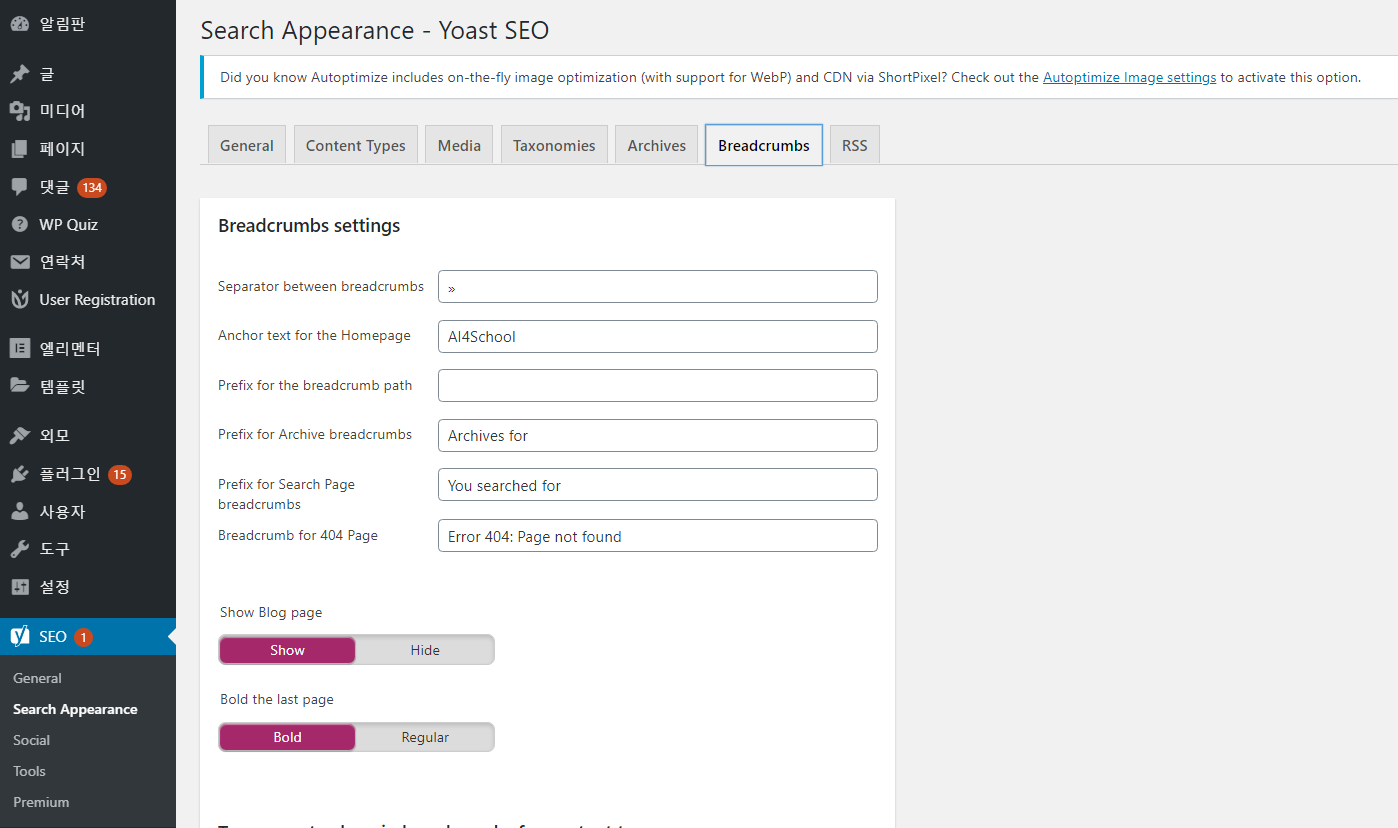
이후 알림판에 있는 [SEO] 에서 [Search Apperarance]-[Breadcrumbs]에 가면 Breadcrumbs settings를 만날 수 있다.

Separator between breadcrumbs 페이지 구분 기호 (예: Home > 메뉴1 > 매뉴2 에서 '>')
Anchor text for the Homepage 첫번째 페이지 이름
Prefix for the breadcrumb path 페이지 앞에 붙을 접두사
Prefix for Archive breadcrumbs 아카이브 탐색일 경우의 접두사
Prefix for Search Page breadcrumbs 검색 페이지일 경우의 접두사
Breadcrumb for 404 Page 없는 페이지일 경우 나타낼 이야기
Show Blog page 블로그 페이지에 보이기
Bold the last page 이전 페이지 굵게 표시 여부
Taxonomy to show in breadcrumbs for content types
콘텐츠 탐색에 표시할 분류(태그 기반, 카테고리 기반 등. 카테고리 기반 추천)
해당 내용을 숙지하는 것보다 먼저 적용한 후 바뀌는 것을 보면서 위 내용을 바꾸는 것이 편할 수 있다.
위의 내용을 설정하고 [Save changes] 한 후 이제 이것을 적용하면 된다. 이것을 적용하는 방법은 크게 세가지로 나눌 수 있다.
- 해당 테마에서 이를 지원할 경우 워드프레스 알림판의 [외모]-[꾸미기], 즉 테마의 설정을 적용하는 방법
- 숏코드[Short code]를 원하는 부분에 적용하여 넣는다.
- 테마편집기를 이용하여 페이지 외의 부분에 적용하여 넣는다.
1. 테마에서 적용하기
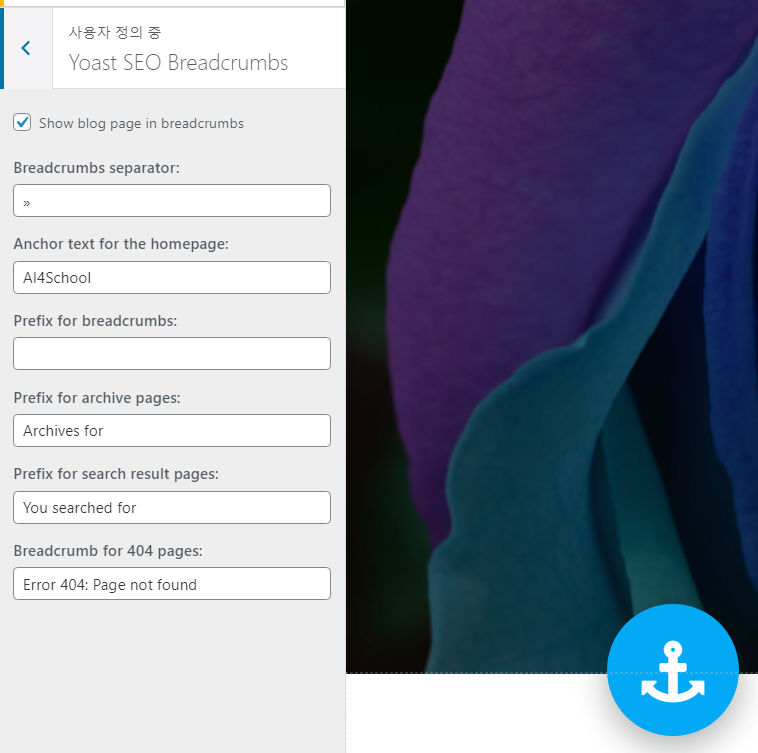
제가 쓰고 있는 Mesmerize Theme 에서는 이걸 블로그 형태에서만 적용할 수 있었습니다. 제 홈페이지는 페이지들로 이루어져있어서 쓸모가 없었습니다. 그래서 단순히 Mesmerize 테마에서 Breadcrumbs 메뉴 모습만 보여드리겠습니다. Blog 중심으로 쓰시는 분들은 해당 테마에서 바로 적용하셔도 될 듯 합니다. Blog 내용 페이지 상단에 적용됩니다.


2. 숏코드(Shortcode)를 넣어서 적용하기
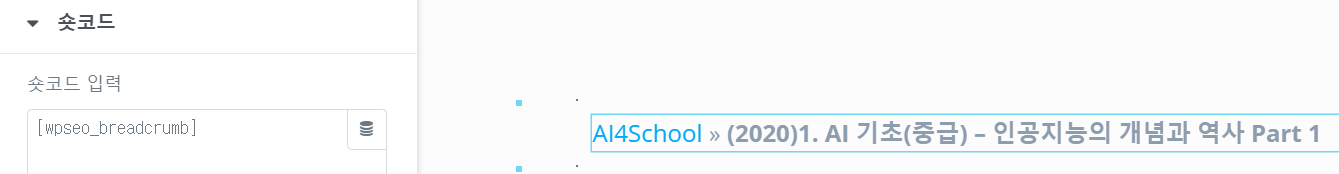
페이지의 원하는 부분에 숏코드를 넣어서 적용할 수 있습니다. 간단합니다. 아래의 코드를 숏코드에 붙여넣으시면 됩니다.
[wpseo_breadcrumbs]

3. 테마편집기에서 수정하기
저는 테마편집기를 이용할 수 밖에 없었습니다. 페이지 부분이 아닌 메뉴바 부분에 이 네비게이션을 넣고 싶었기 때문입니다. 물론 페이지 전체를 편집기를 이용하여 만드신 분들께는 해당되지 않겠지만, 기본적으로 테마를 사용하는 편리함을 누리고 싶었기에 테마를 그대로 사용하였습니다.
[외모]-[테마편집기]에서 자신이 원하는 부분에 아래 코드를 넣으면 됩니다. (2020. 3. 기준 Yoast 버전 15.8)
<? php
if (function_exists ( 'yoast_breadcrumb')) {
yoast_breadcrumb ( '<p id = "breadcrumbs">', '</ p>');
}
?>
<? php
if (function_exists ( 'yoast_breadcrumb')) {
yoast_breadcrumb ( '<p id = "breadcrumbs">', '</ p>');
}
?>
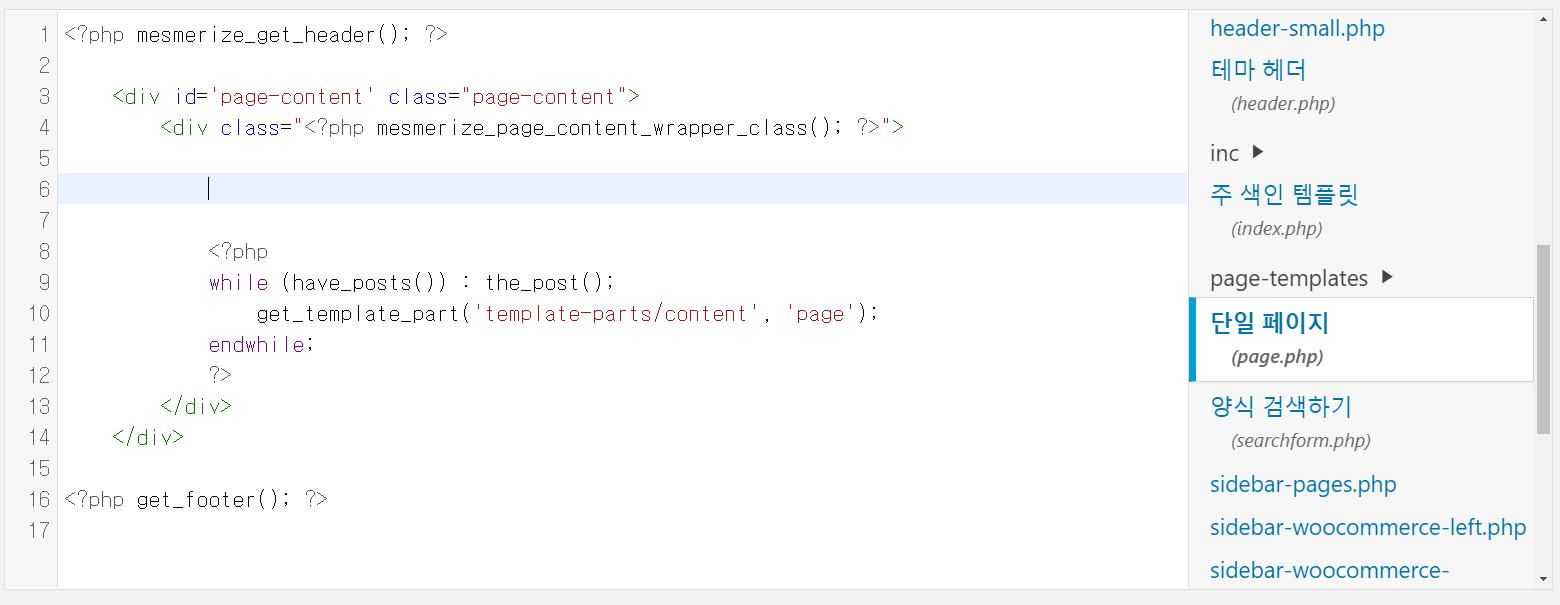
저는 이것을 메뉴바(상단바)에 넣고 싶었기 때문에 열심히 찾아보았습니다. 만약 홈페이지의 가장 윗부분에 항상 나오게 하고 싶으시다면 이걸 header.php 부분에, 각 웹페이지 상단에 숏코드 안써도 나오게 하고 싶다면 page.php에 넣으면 방금 전 2번 방법과 같이 숏코드를 넣은 부분에 나오게 됩니다. 다만 자신의 홈페이지에 여백 같은 스타일이 적용되어 있으면 그걸 뚫고 일반적인 스타일로 적용되겠죠.

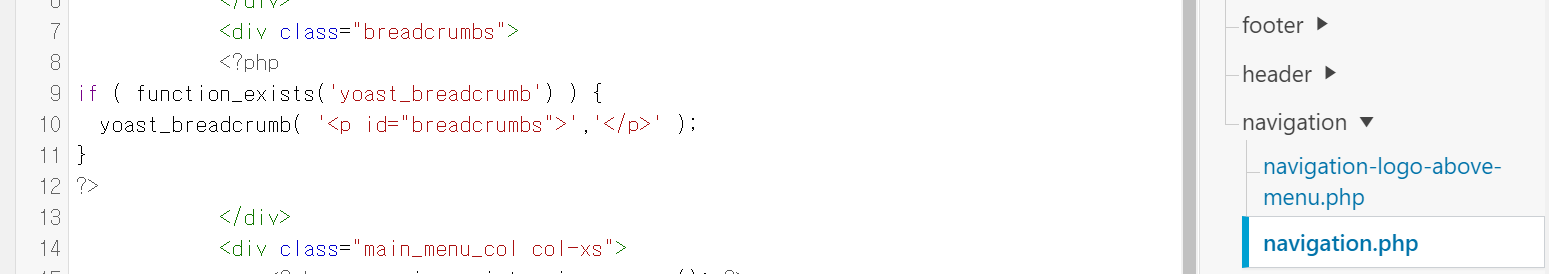
저는 아까도 말씀드렸다시피 메뉴바에 적용하고 싶었습니다. 그래서 해당 템플릿에서 메뉴(상단바, Topbar)부분을 관장하는 곳을 찾았습니다. navigation.php라는게 있어서 그 부분에 넣어두었습니다. <div class~> </div> 부분은 style.css에서 스타일을 만지기 위해서 따로 만들었습니다. 제 테마에서는 그냥 넣게 되면 로고와 메뉴가 한줄에 표시되는 것이 아니라 엔터를 친 것처럼 다른 줄에 생기더라구요. 그래서 style.css에서 breadcrumbs이라는 스타일을 따로 만들었습니다. 꼼수로 스타일을 다르게 적용하지 않고 위 아래 있는 다른 스타일(예를 들면 아래 그림에서 main_menu_col)을 적용해도 한줄에 잘 나오더라구요. 한줄로 하는 스타일이 이미 적용되어 있으니까요.


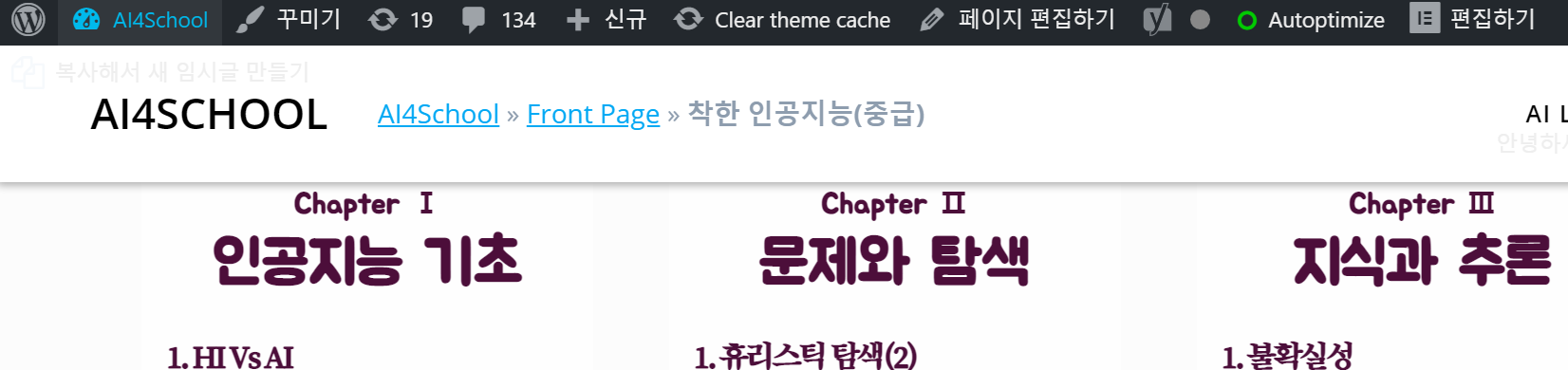
이렇게 해서 메뉴에 웹 네비게이션, breadcrumbs를 최종적으로 적용할 수 있었습니다. 이렇게 하는 방법 외에도 Breadcrumbs NavXT라는 플러그인을 쓰시는 분들도 계시고 직접 만드는 분도 계시더라구요. 그런 분들께서는 다른 문서 몇개 링크해드릴테니 가보셔도 될 듯 합니다. 전 이제 스타일을 만져서 조금 더 예쁘게 만들어볼 생각입니다.
제가 적용하려 여기저기 찾아본 자료입니다.
vue.js - Nuxtjs에서 동적 '빵 부스러기'를 만드는 방법
www.python2.net/questions-292582.htm
vue.js - Nuxtjs에서 동적 '빵 부스러기'를 만드는 방법
Hello guys Nuxt.js에서 동적 'Breadcrumbs'를 만들려고 노력하고 있습니다. 누구나 어떻게 작동해야하는지 실례가 있습니까? 간단한 샘플을 만들려고했지만 예상대로 작동하지 않습니다. 누구나 작동하
www.python2.net
Bootstrap 4 / Breadcrumb / 사이트 이동 경로 꾸미기
Bootstrap 4 / Breadcrumb / 사이트 이동 경로 꾸미기
Breadcrumb Breadcrumb는 빵 부스러기라는 뜻인데, 웹사이트에서는 사이트 이동 경로를 의미합니다. Bootstrap은 Breadcrumb을 꾸미는 CSS를 포함하고 있습니다. Indicate the current page’s location within a navigational
www.codingfactory.net
JavaScript로 티스토리에 내비게이션 바(Breadcrumbs) 만들기
JavaScript로 티스토리에 내비게이션 바(Breadcrumbs) 만들기
Breadcrumbs Navigation 얼마 전 블로그를 구경하다가 Breadcrumbs(Breadcrumb Trail)이란 게 눈에 들어왔다. 블로그 대문에서 현재 게시글까지 각 카테고리를 링크로 표시한 것으로, 헨젤과 그레텔의 빵부스러
circlash.tistory.com
How To Add Breadcrumbs To Your WordPress Website (Yoast SEO, Breadcrumbs NavXT)
www.elegantthemes.com/blog/tips-tricks/how-to-add-breadcrumbs-to-your-wordpress-website
How To Add Breadcrumbs To Your WordPress Website
The term “breadcrumbs” refers to an efficient website navigational tool that (Like Hansel and Gretel taught us) is meant to help trace one’s steps back to a website’s “home” (or homepage). They allow users to see how the current page fits into
www.elegantthemes.com
How to implement Yoast SEO breadcrumbs (Yoast SEO 공식 문서)
yoast.com/help/implement-wordpress-seo-breadcrumbs/
How to implement Yoast SEO breadcrumbs • Yoast
What are breadcrumbs? Why are they important? Breadcrumbs are a way to help your users better navigate your site and its structure. Additionally, they can appear on Google and provide a better user experience. If you want to know more about breadcrumbs ple
yoast.com
브레드크럼 Breadcrumbs UX 원칙
브레드크럼 Breadcrumbs UX 원칙
UX 디자인 배우기 #14 | 안녕하세요. [예민한 UX 디자인/총 25시간 인강] 전민수입니다. 지난 20년간 UI/UX 강의와 컨설팅을 하면서 수집했던 해외 자료를 저 혼자만 공유하기에 아까워 브런치를 통
brunch.co.kr
[워드프레스 테마] GeneratePress에서 브레드크럼(breadcrumb) 적용하기 (RankMath 플러그인 이용)
[워드프레스 테마] GeneratePress에서 브레드크럼(breadcrumb) 적용하기 | 꿈꾸는섬
마케팅 경영 사례 연구 및 트렌드 탐구
happist.com
breadcrumbs (HTML로 breadcrumbs 만들기)
velog.io/@gga01075/breadcrumbs
breadcrumbs
브레드크럼즈란??
velog.io
'공부' 카테고리의 다른 글
| 2022 비트코인, 이더리움 코인 채굴하기(마이닝풀허브, 피닉스마이너) (1) | 2021.07.07 |
|---|---|
| NVIDIA Jetson Nano에 Ubuntu 설치 후 처음 부팅 과정 (0) | 2021.03.25 |
| 엑셀(excel) 해 찾기 기능 메뉴에 추가하기 (0) | 2021.03.24 |
| Excel 함수 - SUMXMY2 사용하기 (0) | 2021.03.09 |
| Excel 함수 - SUMPRODUCT 사용하기 (0) | 2021.03.09 |



